'서당개 웹 공부' 튜토리얼 소개
서당개 웹공부 프롤로그
- 프롤로그
- 튜토리얼 소개 (링크트리 스타일 랜딩페이지 만들기)
- 누구에게 도움이 될까?
긴~ 서론
'랜딩페이지 제작 판매'를 하는 것이 올해 목표 중 하나였다. 웹 퍼블리싱에 관심도 있고 회사에서 웹디자인 할 때마다 퍼블리싱을 어깨너머 배우기도 했기 때문에 서당개 풍월 읊 듯 간단하게 웹 페이지를 제작하는 것은 할 수 있을 것 같아 용기있게 목표로 삼았지만,
liis - 2021년 새해 목표 4가지
웹 특성 상 발생할 수 있는 여러가지 오류를 해결하기에는 서당개 수준의 웹 경험만 가지고서는 돈을 받고 웹 제작을 하는 것은 아직 무리가 있다고 생각이 들었다.
그래서 티스토리 블로그에 '튜토리얼' 방식으로 랜딩페이지를 처음부터 끝까지 만들어보는 경험을 공유하면서 나도 다시한번 공부하자는 생각이 들었다.
지금은 비공개처리를 했지만, 이전에 '웹 튜토리얼'이라는 제목으로 글을 올린 적인 있다. 그때 준비한 내 튜토리얼은 내 욕심이었는지, 티스토리 블로그에 설명하기에는 복잡해서 글 쓰는 나도, 읽는 사람들도 힘들 것 같더라. 그래서 간략하고 난이도를 낮춘, 응용하기 좋은 튜토리얼로 새롭게 준비하였다. (튜토리얼이라고 말하기에는 좀 과하지만^^;;)
웹을 처음 공부했을 때, 태그도 뭔지 알겠고, 기존에 이미 만들어진 웹에서 간단한 수정도 할 수 있겠는데, 처음부터 끝까지 만드는 방법을 잘 모르겠는 것이다; (레이아웃을 짜는 것 자체가 어려웠다.) 그래서 학원도 다니고 책과 영상 튜토리얼을 따라하다보니, 겉으로 봤을 때는 그럴 듯한ㅋㅋ 웹사이트는 어느 정도 만들 수 있게 되었다.
간단한 웹사이트라하더라도 처음부터 끝까지 만들어보는 경험을 하고 나니, 모르거나 막히는 부분이 생기면 직접 찾을 수 있게 되고, 응용할 수 있게 되었다!
웹을 꼭 배워야겠다는 생각보다는 정말 궁금해서 알고 싶고, 생각한 대로 잘 만들어지지 않는 것을 해결하는 과정에서 소소한 기쁨을 누렸다. 그래서 재미있었다. 이렇게 나처럼 꼭 웹을 전문적으로 배워야하는 것은 아니지만 웹에 대한 호기심과 관심이 있는 분들이라면 나의 이 (가칭) 서당개 웹 공부를 같이 하면 좋겠다라는 생각에 글을 써본다. 혹시 또 모르지 않나...도움이 될 수도^^

서당개 웹 공부 튜토리얼 소개
- SNS에서 프로필 랜딩페이지로 많이 사용되고 있는 '링크트리' 스타일의 사이트를 만들어 볼 것이다. (참고로 말하자면 링크트리를 쓰는게 훨씬 편하다!^^;)
- 도메인이나 호스팅을 구매하지 않고 티스토리 블로그에 업로드하여 사이트를 구동할 것이다. 이번에 만들 사이트의 고유 주소는 없지만, 서버 관리와 업로드 관련 비용 없이 연습용으로 사이트를 올리는 방법을 알 수 있을 것이다.
- 웹 퍼블리싱 html / CSS / jQuery를 사용해서 제작할 예정이다.
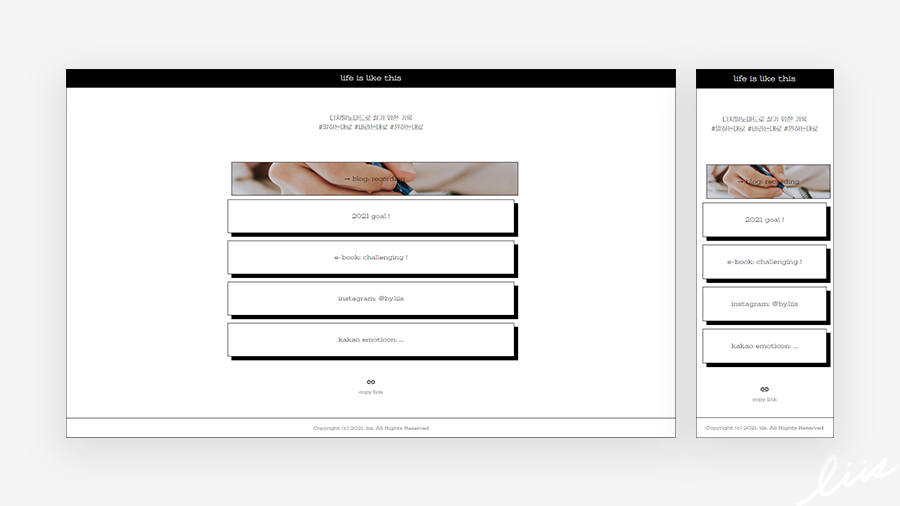
- 모바일 기준으로 제작하고, PC 화면에 맞게 몇가지 요소를 조정할 것이다.

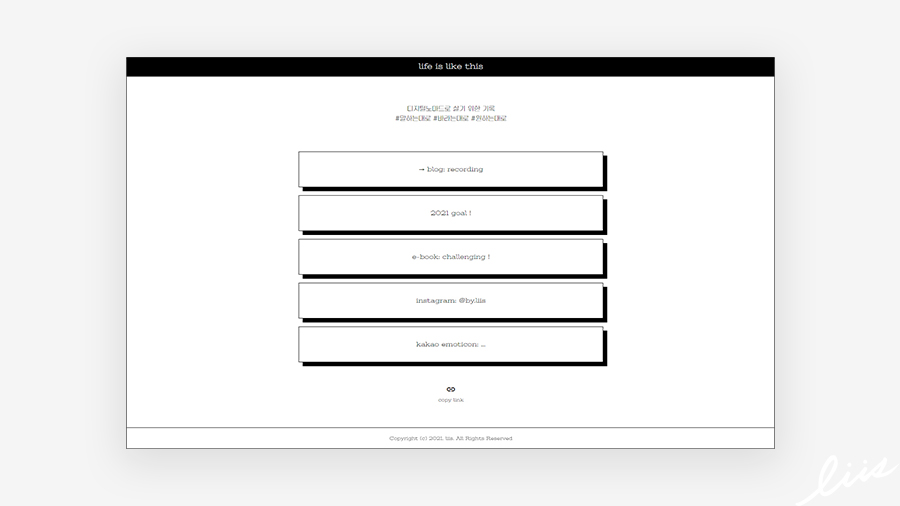
전체적인 디자인은 난이도를 낮추기 위해서 최대한 디자인 장식 없이, 블랙&화이트 컨셉에 일반 사각 박스 형태로 심플하게 하였다. 대신 버튼을 마우스오버하거나 클릭할 때는 컬러 이미지가 보이거나 클릭 모션을 주어 재미를 주었다. 이렇게 생긴 링크트리 스타일의 프로필 랜딩페이지를 만드는 것이 이번 서당개 웹 공부의 최종 목표다! (아래 링크 또는 현재 티스토리 블로그 맨 아래에 ▶simple web tutorial◀을 클릭하면 결과물을 미리 볼 수 있다.)
웹 퍼블리싱 포인트
- 전체적인 레이아웃 짜기
- 폰트 스타일 적용하기 (영문, 한글)
- 프로필 스타일 3가지 만들기 (텍스트형, 로고형, 원형 프로필 이미지형)
- 링크 버튼 리스트 만들기
- 마우스오버 시 버튼 스타일 변경하기
- 버튼 클릭 모션 추가하기
- 구글 아이콘 적용하기
- 카피 버튼 만들기
- 팝업창 만들기
그외 웹사이트 만들 때 내가 알고 있는 몇몇 팁들을 함께 포스팅할 예정이다. 내가 회사 일을 하면서 올려야하다보니 아마도 이 간단한 튜토리얼도 오랜 기간에 걸쳐서 포스팅될 듯하지만... 천천히 공부한다 생각하고...^^;;;
이 튜토리얼이 도움이 되실 분들은?
- 기본적인 태그는 알지만 실제로 웹사이트 만드는데에는 어려움이 있으신 분들
- 웹 사이트를 처음부터 끝까지 한번 만들어보고 싶은 분들
- 웹 퍼블리싱을 공부/경험해보고 싶은 분들
- 링크트리 사이트를 내 스타일대로 만들어보고 싶은 분들
- CSS, jQuery 오픈 소스를 가지고 내 사이트에 적용하는 방법을 배우고 싶은 분들
이라면 같이 공부해봅시다! 나도 간만에 랜딩페이지 만들어보니 공부도 되고, 새삼스레 재미있더라^^
다음 포스팅을 기다리는 분들은....
위 샘플 웹디자인을 참고하여,
"폰트 / 컬러 / 버튼에 넣을 내용 또는 링크 / 이미지 등"을 미리 생각해보면서 기다려주시면 좋을 듯!
by.liis (life is like this)
'web tutorial > web publishing' 카테고리의 다른 글
| 서당개 웹 튜토리얼 02. 웹 레이아웃 구조 만들기 (html) (0) | 2021.10.20 |
|---|---|
| 서당개 웹 튜토리얼 01. 웹 퍼블리싱 전 기초 작업 (와이어프레임과 초기 세팅) (0) | 2021.08.19 |
| 서당개 웹 튜토리얼 00. 무료 소스 코드 편집기: vscode (0) | 2021.07.12 |
| Web Publishing: 구글 머티리얼 아이콘 활용하기 (0) | 2020.08.18 |
| Web Publishing: '가운데 정렬'하는 방법 3가지 (0) | 2020.08.13 |
