웹사이트 제작하기 위한 소스 코드 편집기: 비주얼 스튜디오 코드(Visual Studio Code, VSCode)
서당개 웹 튜토리얼 시작! Let's Start!
'서당개 웹 공부' 튜토리얼 소개 서당개 웹공부 프롤로그 프롤로그 튜토리얼 소개 (링크트리 스타일 랜딩페이지 만들기) 누구에게 도움이 될까? 긴~ 서론 '랜딩페이지 제작 판매'를 하는 것이 올
liis.tistory.com
↑지난 포스팅을 통해서 링크트리 형태의 랜딩페이지를 제작하기로 하며 '서당개 웹 공부'의 포문(?)을 열었다.
웹페이지는 메모장만 있어도 만들 수 있지만, 좀 더 편리하게 소스를 작성하기 위해 소스 코드 편집기를 이용하면 좋다.
이전에 웹 퍼블리싱을 독학할 때 개발자 분께 추천 받은 무료 프로그램인 '앱타나(Aptana)'를 사용해서 제작을 하려고 했으나, 오류 때문에 프로그램을 이용할 수 없었다. (오류 상황을 해결하려고 이것저것 파일도 다운로드 받았는데 결국에는 해결은 안됐다;;)
그래서 이번 기회에 나도 새로운 소스 코드 편집기를 배워야했고, 이리저리 찾아보다가 '비주얼 스튜디오 코드(VSCode)'라는 프로그램을 알게 되었다.
오픈 소스로 무료로 사용할 수 있고, 이미 많은 사람들이 이용하고 있어서 프로그램을 사용하다가 모르는 부분이 있어도 구글 검색 또는 유튜브 영상으로 배울 수 있어서 이 프로그램을 선택하였다. 한글 버전도 지원하고 있다.
무료로 사용할 수 있는 소스 코드 편집기는 매우 많지만, 나는 일일이 나에게 맞는 프로그램을 찾기 보다는 내가 원하는 간단하고 단순한 기능만 있으면 되기 때문에 가장 먼저 발견한 VSCode를 다운 받았다.
↓비주얼 스튜디오 코드 다운로드
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
물론 평소에 쓰던 소스 코드 편집기가 있다면 그것을 써도 무방하다!
본격적인 웹 페이지를 제작하기 전에 사용하는 프로그램을 먼저 이야기하는 것이 좋을 것 같아서 이번 포스팅을 준비했다. VSCode에서 이정도만 알면 웹 페이지 제작할 수 있는 간단한 조작법?사용법?기능을 몇가지 소개하겠다.
01. 폴더 및 파일 불러오기

웹 페이지를 만들 때, 웹의 모든 것들은 '연결'되어 있기 때문에 '경로'가 중요하다. 그래서 '폴더 정리'를 매우 잘 해야하기 때문에 웹을 만들 폴더를 먼저 만든 다음에 각 폴더에 들어갈 파일들을 제작하는 방식을 사용한다.
그래서 처음에 시작할 때는 폴더를 불러와야 한다. (Open Folder)

VSCode에서 폴더를 불러오는 방법은 다양하지만, 처음에 시작할 때는 왼쪽 탭 버튼 중 가장 첫번째 버튼을 클릭하면 'Open Folder'라는 버튼이 나온다.
해당 버튼을 클릭하고 나타난 창에서 내가 웹 제작할 폴더를 불러오면 된다.

나는 'Practice'라는 폴더 안에 'css', 'img', 'jquery' 폴더를 각각 만들었고, 'Practice'라는 폴더를 불러왔다. (Open Folder) 그리고 Pratice 폴더 안에 'index.html'이라는 파일을 만들었다.
※ 폴더 구조: Practice > css, img, jquery

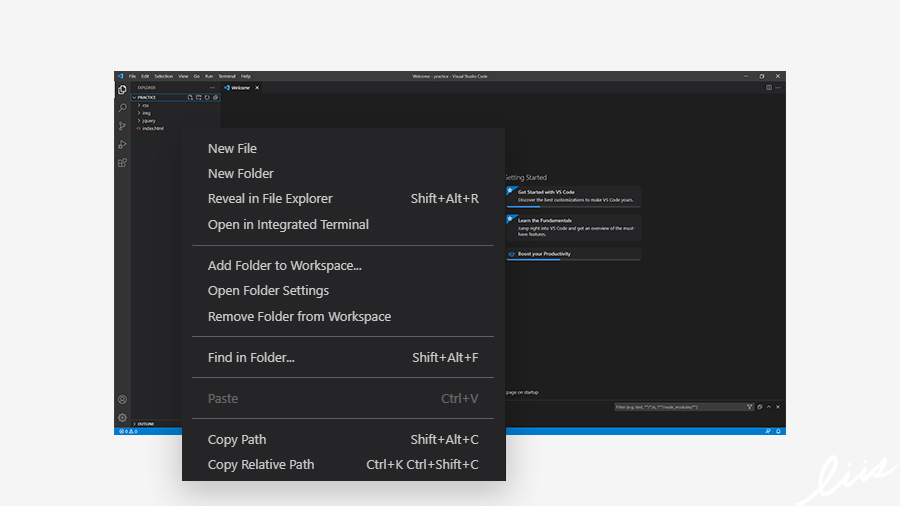
그 다음에 해당 인터페이스에서 오른쪽 버튼을 클릭하면 'New File', 'New Folder'를 선택해서 각 새로운 파일을 만들거나 새로운 폴더를 추가할 수 있다.
이런 식으로 폴더를 미리 생성해서 작업 환경을 만들어 놓는다.
※ New File: 파일명을 입력하고, 파일 형태를 선택하거나 파일명 옆에 확장자를 직접 작성하면 자동으로 해당 파일이 만들어진다.
02. 자동 입력 기능

태그를 작성할 때, 태그 일부를 작성하면 자동으로 태그 형식을 불러올 수 있다.
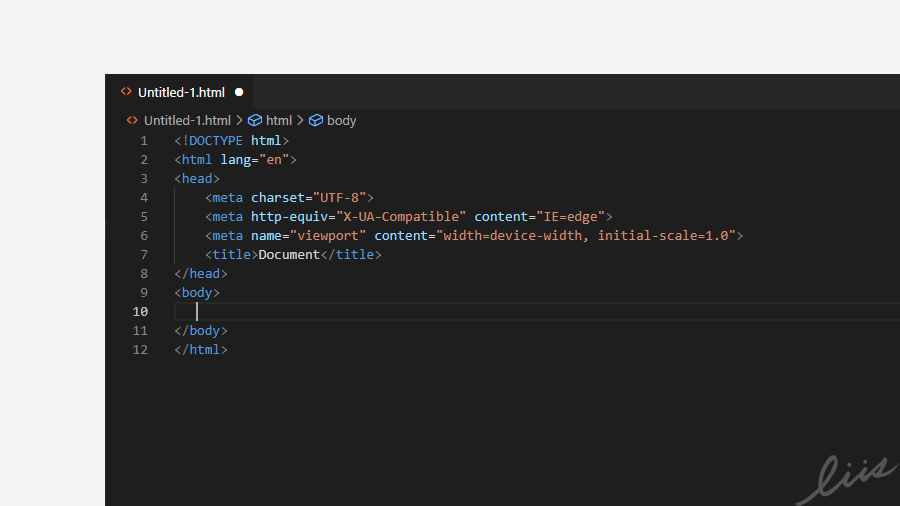
예를 들어, html만 쓰더라도 관련된 하위 메뉴가 나오는데, 여기서 html:5 선택하면(Enter) 아래와 같이 자동으로 html 표준 기본 틀이 작성된다.

03. 알면 쓸데 있는 인터페이스

③ 전체적인 틀 뿐만 아니라 개별적인 태그 또한 하위메뉴를 통해서 쉽게 작성할 수 있다. 예를 들어 'div'만 쓰고 하위메뉴가 선택된 상태에서 엔터키를 누르면 자동으로 <div></div>라고 작성이 된다. 일일이 태그 형식을 작성하지 않아도 되서 소스를 작성하는 시간이 줄어들게 된다. 또, 태그나 속성을 정확하게 기억을 하지 못하더라도 자동 입력 기능이 있어서 편할 것이다.
① 파일명 옆에 '●'는 새로 작성된 내용이 있다는 것을 표시하는 것과 동시에 저장되지 않은 내용이 있다는 뜻이다. ●이 보이면 저장(Shift+S)을 꼭 하자. (정신건강을 위해서라도...ㅋㅋ)
②현재 커서의 위치가 html파일의 html > body에 있다라는 경로를 보여주는 것이다. 복잡한 소스 코드 안에서 내가 지금 어떤 곳을 편집하고 있는지 헷갈릴 수 있다. 이때 상단의 경로를 확인하면 된다.
04. 웹에서 미리 보기

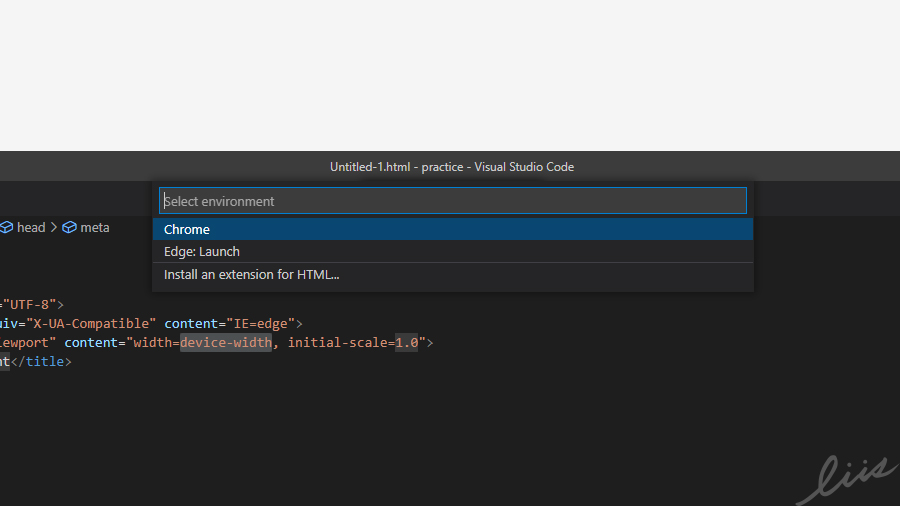
단축키 'F5'를 누르면 내가 현재 작성한 소스코드가 웹 브라우저에서 어떻게 보이는지 볼 수 있다.
Chrome 선택 시(Eneter) 크롬 창이 열린다.
중간 중간 내가 작성하고 있는 소스 코드를 확인하기 위해서 가장 많이 사용하게 될 단축키 중 하나가 될 것이다.
VSCode와 관련된 이해와 사용법은 위에 소개한 것들만 알아도 웹 페이지를 제작하는데에 큰 무리가 없다!
다른 소스 코드 편집기도 위와 같은 기능들이 기본적으로 탑재되어 있으므로 꼭 이 프로그램을 사용하지 않아도 된다. 각자에게 편한 프로그램을 사용하면 된다.
다음부터는 본격적으로 소스 코드 편집기를 사용하여 소스를 작성해볼 예정이다.
그 전에 미리 '폴더'를 만들고 이전 글도 다시 한번 읽어보고 오시는 것을 추천드린당^^
by.liis (life is like this)
'web tutorial > web publishing' 카테고리의 다른 글
| 서당개 웹 튜토리얼 02. 웹 레이아웃 구조 만들기 (html) (8) | 2021.10.20 |
|---|---|
| 서당개 웹 튜토리얼 01. 웹 퍼블리싱 전 기초 작업 (와이어프레임과 초기 세팅) (2) | 2021.08.19 |
| 서당개 웹 튜토리얼 시작! Let's Start! (2) | 2021.06.21 |
| Web Publishing: 구글 머티리얼 아이콘 활용하기 (0) | 2020.08.18 |
| Web Publishing: '가운데 정렬'하는 방법 3가지 (0) | 2020.08.13 |
