웹 제작 기초 작업: 와이어프레임 작성하고 초기 세팅하기
서당개 웹 튜토리얼 시작! Let's Start!
'서당개 웹 공부' 튜토리얼 소개 서당개 웹공부 프롤로그 프롤로그 튜토리얼 소개 (링크트리 스타일 랜딩페이지 만들기) 누구에게 도움이 될까? 긴~ 서론 '랜딩페이지 제작 판매'를 하는 것이 올
liis.tistory.com
서당개 웹 튜토리얼 00. 무료 소스 코드 편집기: vscode
웹사이트 제작하기 위한 소스 코드 편집기: 비주얼 스튜디오 코드(Visual Studio Code, VSCode) 서당개 웹 튜토리얼 시작! Let's Start! '서당개 웹 공부' 튜토리얼 소개 서당개 웹공부 프롤로그 프롤로그 튜
liis.tistory.com
↑ 지난 포스팅에서 웹사이트를 만들 때 사용하는 소스 코드 편집기 vscode를 소개했다. 읽은 분들은 아시겠지만, 꼭 이프로그램을 쓰지 않아도 웹 만드는데에는 전혀~ 무리가 없다.
툴까지 준비가 되었으니 이번 시간에는 웹페이지를 만들기 위한 기초, 초기 세팅에 대해서 익혀볼 것이다. 이번 튜토리얼을 이해하고 잘 따라하면 추후 다른 웹페이지를 만들게 될 때 충분히 응용할 수 있을 것이다! 항상 기초, 기본이 중요하니까 이번 포스팅은 꼭꼭 꼼꼼이 읽어보시길!
- 간단한 와이어 프레임(wireframe) 그리기
- 웹페이지 제작을 위한 기본 파일 준비하기
- 초기 세팅하기 (css, js)
01. 간단한 와이어프레임 작성
와이어프레임이란 쉽게 말하자면 도면 같은 거다. 내가 웹사이트에 어떤 내용과 요소를 넣을 것이고, 어디에 위치를 시킬 것이고, 어떤 이벤트가 있을 것인지 와이어프레임을 작성하면서 구성하는 것이다. 일종의 계획서 같은 느낌이랄까. 와이어프레임을 작성하면 복잡한 웹사이트라 하더라도 정리가 된다. 팀원들이 있다면 와이어프레임을 바탕으로 원활한 소통도 가능하다. 복잡하면 복잡할 수록 웹디자인보다 먼저 선행되야할 것은 와이어프레임이라고 할 수 있겠다.
와이어프레임을 작성하는 방법은 손으로 그리는 것부터 프로그램을 사용해서 작성하는 것까지 여러 방법이 있는데, 중요한 것은 웹사이트가 어떻게 구성 및 구동 되는지를 잘 설명할 수 있어야한다는 것이다.
우리는 공부하는 입장이니까 스스로 알아볼 수 있는 정도의 간단한 와이어프레임을 작성할 것이지만, 이 단계를 꼼꼼이 하지 않으면 작업할 때 시행착오가 많이 생길 수 있으니 최대한 자세하고 꼼꼼하게 작성을 해보자!


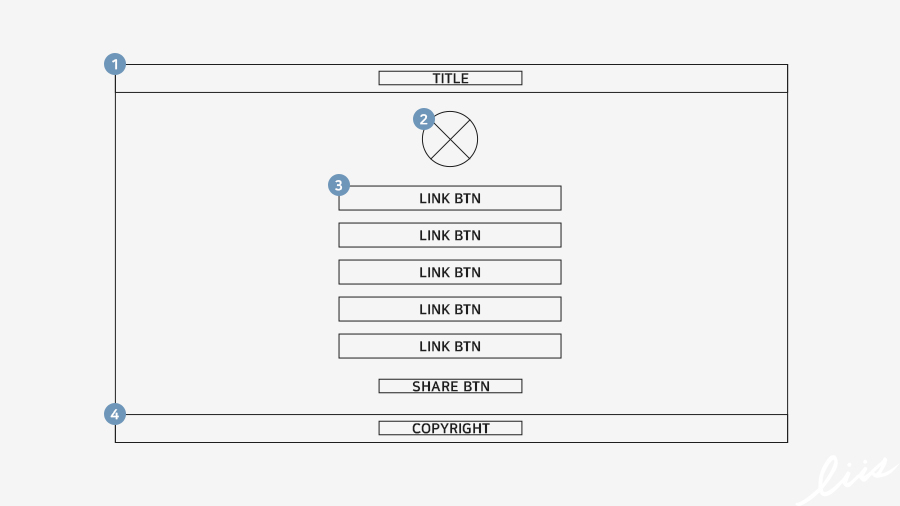
텍스트나 이미지, 버튼의 위치를 정하고, 각자의 역할을 정의한다. 디스플레이에 따라서 어떤 부분이 어떻게 바뀔지에 대한 것도 고려하여 미리 계획을 하면 작업하기가 굉장히 수월해진다!
| ① 헤더 영역 (Header) | |
| 로고 이미지 또는 사이트 명 (텍스트) | 가운데 정렬 |
| ② 프로필 영역 (Profile Section) | |
| 프로필 이미지 | 원형 / 가운데 정렬 / 클릭하면 인스타그램으로 이동 |
| ③ 링크 버튼 리스트 | |
| 링크 버튼 1 | 티스토리 블로그 링크 |
| 링크 버튼 2 | 2021년 목표 |
| 링크 버튼 3 | 전자책 쓰기 도전기 |
| 링크 버튼 4 | 인스타그램 |
| 링크 버튼 5 | 카카오톡 이모티콘 제작 도전기 |
| ④ 링크 공유 버튼 | |
| 공유 버튼 | 클릭하면 웹사이트 주소 복사(클립보드) |
| ⑤ 푸터 영역 (Footer) | |
| 카피라이트 | 가운데 정렬 |
(링크 버튼 리스트는 꼭 5개일 필요도 없다. 자신에게 맞게 갯수를 정하고 클릭하면 어디로 이동되게 할 것인지 메모해보자.)

위 와이어프레임을 바탕으로 디자인한 웹페이지다. 이 한 페이지를 만드는 것이 서당개 튜토리얼의 목표다^^
02. 파일 준비하기
와이어 프레임을 작성하고 어떻게 만들어야할지 구성을 끝냈다면 이제 웹을 만들 준비가 되었다. 우리가 만들 웹페이지를 위해서 준비해야할 파일은 다음과 같다. (파일명은 다르게 써도 상관없다.)
- index.html : 웹페이지의 구조(레이아웃) 파일
- style.css : 웹페이지의 디자인에 대한 css 속성 파일
- reset.css : 태그들이 가지고 있는 기본값을 리셋하는 css 파일
- jquery-3.6.0.min.js : 애니메이션이나 여러 이벤트 처리를 쉽게 할 수 있도록 이미 만들어진 제이쿼리 파일
각 파일을 만드는 방법 중 하나는 코드 편집기를 이용하는 것인데, 이전 글(클릭)을 참고하자.
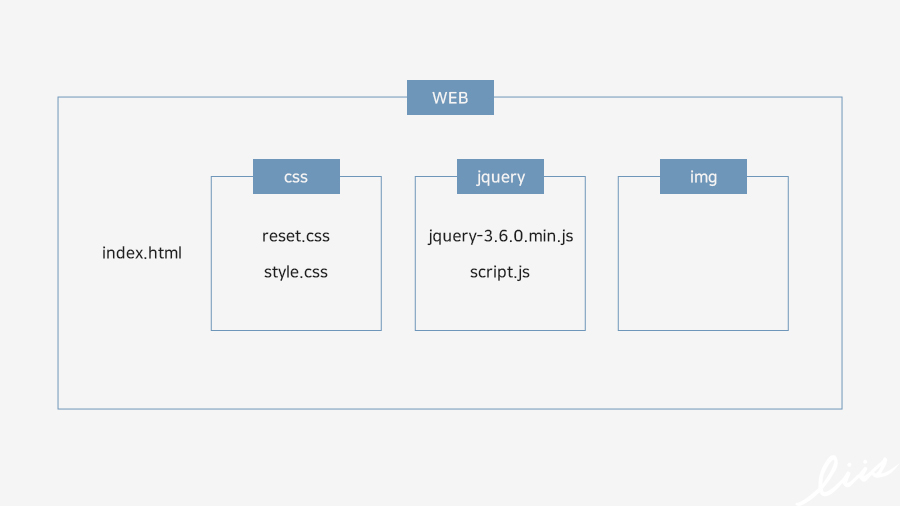
각 파일은 일단 빈 문서로 두고, 폴더 별로 정리한다.

예를 들어 WEB 이라는 큰 폴더 안에 'css', 'jquery'라는 폴더를 만들고, 'css' 폴더 안에는 'style.css'와 'reset.css'를, 'jquery' 폴더 안에는 'jquery-3.6.0.min.js' 파일을 넣는다.
추후 이미지 파일들을 'img' 폴더에 넣는다.
이전 글에서 이미 이야기 했듯이 웹 제작은 '링크' 즉, 파일간 연결, 경로가 굉장히 중요하다. 처음부터 폴더 별, 파일 별로 잘 정리하면 수정하거나 파일을 확인할 때 수월해진다.
03. 초기 세팅하기
위와 같이 4개의 파일을 만들고 본격적인 퍼블리싱을 하기 전에 세팅을 해볼 것이다.
- index.html
- style.css
인덱스 파일은 웹페이지의 첫 화면을 뜻한다. 우리는 웹표준 html 5 형식으로 작성할 예정이기 때문에, index.html 파일에는 아래와 같이 작성해준다.
※ vscode 편집기에서는 html라 작성하면 나오는 자동메뉴 중 'html:5'를 선택하면 자동으로 html 5 형식이 작성된다.
index.html: html 5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>index.html 파일에는 이제 전체적인 뼈대(레이아웃)을 작성할 것이고, style.css는 디자인적인 요소, 속성을 작성할 것이다. 이러한 본격적인 퍼블리싱은 다음 튜토리얼에서 설명을 할 예정이다!^^
- reset.css
태그들이 가지고 있는 기본 속성들이 있는데, 이것이 보통 디자인 상 불필요한 경우가 있다. 예를 들어 <li> 리스트 태그를 사용하게 되면 기본적으로 리스트 앞에 '●'와 같은 불렛이 붙는다. 이를 사용하는 경우도 있지만 대체적으로 디자인 상 불렛을 사용하지 않울 경우 이 속성을 없애는 CSS를 작성하게 된다.
이러한 '불필요한 기본값 속성'들을 없애야하는 수고스러움을 덜기 위해 'reset.css'를 사용한다.
구글에 'reset.css'라고 검색하면 이미 만들어진 리셋 CSS들을 공유하는 페이지들이 나온다. 그중에 하나를 복사해서 우리가 미리 만든 'reset.css'에 붙여넣는다.
나는 검색 결과로 제일 처음에 나오는 페이지에서 reset.css를 얻었다. (꼭 이 페이지를 사용하지 않아도 된다. 어떤 걸 사용해도 무관하다.)
→https://meyerweb.com/eric/tools/css/reset/
그대로 복사해서 내 'reset.css' 파일에 붙여넣는다.
- jquery-3.6.0.min.js
제이쿼리라는 건 자바스크립트를 간단하고 편리하게 사용할 수 있도록 이미 작성된 파일이라고 생각하면 된다.
우리가 만들 웹페이지에서는 '공유 버튼'을 클릭하면 자동으로 웹주소가 복사되는 '이벤트'가 있는데, 이 이벤트를 만들기 위해 일일이 스크립트를 몽땅 다 작성하려면 어렵기 때문에 제이쿼리를 활용한다. 그 제이쿼리를 파일이 'jquery-3.6.0.min.js'다. 3.6.0은 업데이트된 버전이라고 보면되고, min은 축약형으로 작성되었다는 뜻이다.
구글에 jquery라고 검색을 하면 가장 먼저 나오는 'jQuery'라는 사이트에서 다운받으면 된다. 다운로드 페이지에 가면 다양한 형태의 3.6.0버전의 제이쿼리가 있는데, 가장 위에 있는 걸 클릭해서 그대로 복사해서 우리가 만들어놓은 'jquery-3.6.0.min.js'에 붙여넣는다.
복사할 내용이 있는 페이지의 링크는 아래에 공유한다.
→https://code.jquery.com/jquery-3.6.0.min.js
설명이 길었지만, 결론은... 복사해서 붙여 넣으라는 이야기다^^!
마지막은 이렇게 세팅이 끝난 모든 파일들을 index.html 한 곳에 연결한다!
(css 파일과 js 파일 안에 있는 내용을 index.html에 다 써도 되지만 그렇게 되면 파일이 너무 복잡해지니까 각각 파일로 나누고 한 파일에 연결해주는 원리라고 보면 된다.)
index.html 파일에 css, jquery 파일 연결하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--여기 아래-->
<link rel="stylesheet" type="text/css" href="./css/reset.css">
<link rel="stylesheet" type="text/css" href="./css/style.css">
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
</body>
</html>위와 같이 <head></head> 태그 사이에 3개의 파일에 대한 경로를 적어서 연결해준다.
<link> 태그
① rel: 연결할 파일의 형식을 설명
② type: 파일이 작성된 타입을 설명
③ href: 파일이 어디에 있는지 경로 설명 => 이때 폴더명과 파일명을 꼭 확인해서 똑같이 써줘야한다. 오타 주의!
여기까지 하면 이제 우리가 퍼블리싱할 모든 준비가 끝난 것이다!!^^;
별거 없는 내용인데 왜 이렇게 길었던 것 같지...?^^;
다음 포스팅은 와이어프레임에서 본 것과 같이 전체적인 골조, 뼈대, 레이아웃을 만드는 것을 해볼 것이다. 진짜 퍼블리싱 단계로 고고^^!
by.liis (life is like this)
'web tutorial > web publishing' 카테고리의 다른 글
| 서당개 웹 튜토리얼 02. 웹 레이아웃 구조 만들기 (html) (0) | 2021.10.20 |
|---|---|
| 서당개 웹 튜토리얼 00. 무료 소스 코드 편집기: vscode (0) | 2021.07.12 |
| 서당개 웹 튜토리얼 시작! Let's Start! (2) | 2021.06.21 |
| Web Publishing: 구글 머티리얼 아이콘 활용하기 (0) | 2020.08.18 |
| Web Publishing: '가운데 정렬'하는 방법 3가지 (0) | 2020.08.13 |
