티스토리 블로그 꾸미기: 스크롤 메뉴바 만들기
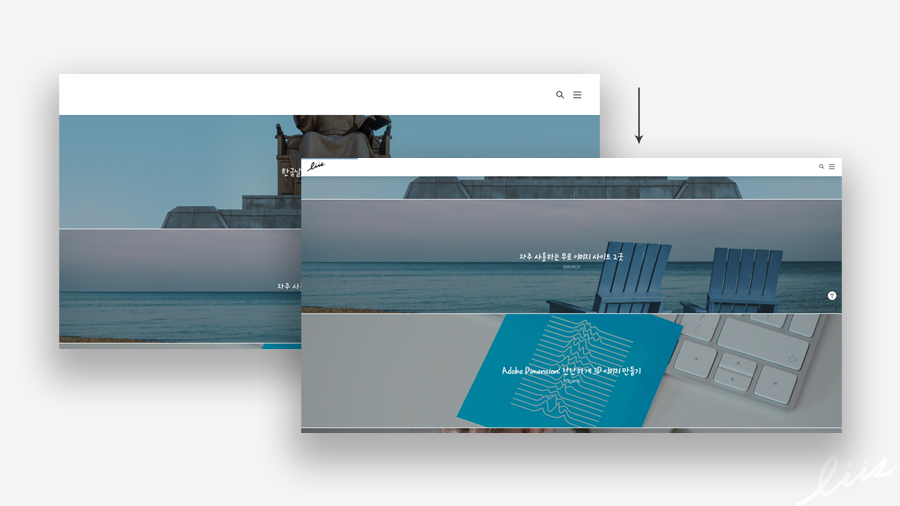
티스토리 블로그 Portfolio 스킨을 사용하면서 좀 아쉬웠던 점이 글 내용이 길면 상단 메뉴바가 보이지 않는다는 점이다. 다른 카테고리의 글을 보고 싶으면 맨 위로 스크롤을 쭉해서 메뉴 버튼을 찾아야 했다. 나도 내 블로그에서 다른 글 보기가 어려운데 방문자들은 오죽할까. 그래서 상단에 고정되는 메뉴바를 만들고 더 나아가서 스크롤할 때 등장하도록 애니메이션까지 추가해보련다!

이 튜토리얼은 티스토리 블로그 Portfolio 스킨에 초점이 맞춰져 있으며, w3school.com의 오픈 소스를 활용해서 만들었다.
※ How to - Slide Down a Bar on Scroll: www.w3schools.com/howto/howto_js_navbar_slide.asp
- 코드 몇가지로 쉽게 만들기
- 심화: 메뉴바를 내 스타일 대로!

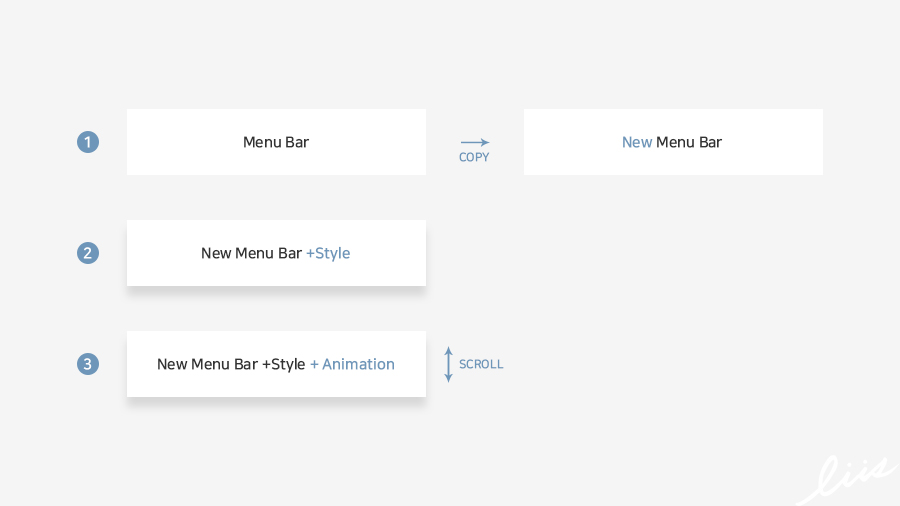
글을 다 쓰고나니까 좀 설명이 길어져서...메뉴바를 만드는 과정을 미리 말하는게 좋을 것 같다...고 생각이 들었다^^;
- 먼저 기존에 있던 메뉴바를 복사해서 새로운 메뉴바를 만들고
- 새로운 메뉴바에 스타일을 설정한 후
- 스타일을 적용한 새로운 메뉴바에 스크롤할 때 상단에 나타나도록 하는 애니메이션을 추가할 것이다.
html: header 복사하기
상단에 고정될 메뉴바를 만들기 위해서 먼저 '티스토리 관리자페이지에서 > 스킨편집 > html 편집' 화면에서 상단 메뉴 바에 해당하는 <header> (헤더)영역을 복사해서 바로 아래에 붙여넣기를 한다. 헤더는 Portfolio 스킨 기준으로는 'box_header'라고 주석이 달려있다. 따로 추가로 만들기에는 복잡한 부분이 많기 때문에 기존에 있는 헤더를 그대로 사용하는 것이다.
<!-- box_header -->
<header class="box_header">
<h1 class="title_logo">
<a href="https://liis.tistory.com/" title="life is like this" class="link_logo">
<s_if_var_logoImage>
<img src="" class="img_logo" alt="life is like this">
</s_if_var_logoImage>
<s_not_var_logoImage>
life is like this
</s_not_var_logoImage>
</a>
</h1>
<!-- <h1 class="title_logo" style="background-image:url('./images/logo.jpg')"></h1> -->
<button class="btn_search"></button>
<!-- 메뉴 및 검색 버튼 클릭시 area_sidebar / area_popup 논처리 삭제 / body 에 style="overflow:hidden" 추가 -->
<button type="button" class="btn_menu" title="메뉴"><span class="blind">메뉴</span></button>
</header>
<!-- // box_header -->
<!-- 복사한 box_header -->
<div class="box_header" id="navbar">
<h1 class="title_logo">
<a href="https://liis.tistory.com/" title="life is like this" class="link_logo">
<s_if_var_logoImage>
<img src="" class="img_logo" alt="life is like this">
</s_if_var_logoImage>
<s_not_var_logoImage>
life is like this
</s_not_var_logoImage>
</a>
</h1>
<!-- <h1 class="title_logo" style="background-image:url('./images/logo.jpg')"></h1> -->
<button class="btn_search"></button>
<!-- 메뉴 및 검색 버튼 클릭시 area_sidebar / area_popup 논처리 삭제 / body 에 style="overflow:hidden" 추가 -->
<button type="button" class="btn_menu" title="메뉴"><span class="blind">메뉴</span></button>
</div>
<!-- // box_header -->위에 있는 box_header는 기존 헤더, 아래의 box_header는 스크롤 했을 때 나타나게 될 메뉴바.
그 다음, 복사한 header 태그를 div로 바꿔준다. div로 바꿔주는 이유는 메인 헤더를 1개로 구분 짓기 위함이다!
그리고 id 선택자를 추가하고 id 이름은 'navbar'로 적어준다. id값을 지정하는 이유는 스크롤했을 때 메뉴바가 나타나는 애니메이션이 적용될 메뉴바라는 것을 표시하기 위해서다. (위 소스 참고)
CSS: 메뉴바 스타일 설정
'navbar'의 스타일을 설정한다. w3school.com에서 제공하는 튜토리얼에서 기본적인 설정값은 아래와 같다.
#navbar {
background-color: #333;
position: fixed;
top: -100px;
width: 100%;
display: block;
transition: top 0.5s;
box-shadow: 0px 1px 20px rgba(0,0,0,0.2);
}몇가지를 추가한 부분이 있어서 약간 설명을 덧붙이자면,
① background-color는 하얀색(#FFF)으로 바꿨으며, ②스크롤 메뉴바가 등장하는 속도는 0.5s로, ③그리고 나의 티스토리 블로그 배경색이 하얀색이기 때문에 메뉴바랑 구분이 잘 안되는 듯하여 메뉴바 아래에 옅은 그림자(box-shadow)를 추가해주었다. 숫자만 변경하여 원하는 스타일로 바꾸면 된다.
html: 제이쿼리 추가
이제 위 메뉴바가 스크롤하면 화면 맨 위에 나타나는 애니메이션을 넣기 위해서 아래의 스크립트를 <html></html> 사이에 추가해준다. (보통 맨 아래에 추가해주면 보기 쉽다.) 아래의 소스를 그대로 복사해서 넣어준다.
<script>
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 250 || document.documentElement.scrollTop > 250) {
document.getElementById("navbar").style.top = "0";
} else {
document.getElementById("navbar").style.top = "-100px";
}
}
</script>간단히 위 제이쿼리를 설명하자면,
id값 'navbar'로 정한 div 영역(메뉴바)이 화면 위 -100px에 있다가 250px 이상 스크롤을 하면 100px 밖에 있던 메뉴바(navbar)가 -100px에서 0의 위치로 즉, 상단에 나타난다는 뜻이다.
여기서 자신의 메뉴바 높이에 따라서, 만약 메뉴바의 크기가 큰 경우 -100px보다 더 마이스너스 값으로 변경해주면 된다.
250 숫자 부분도 변경하면, 250보다 작게 할 경우 메뉴바가 더 빨리 나오게 되고, 250보다 큰 숫자로 바꾸면 더 늦게 나오게 된다.

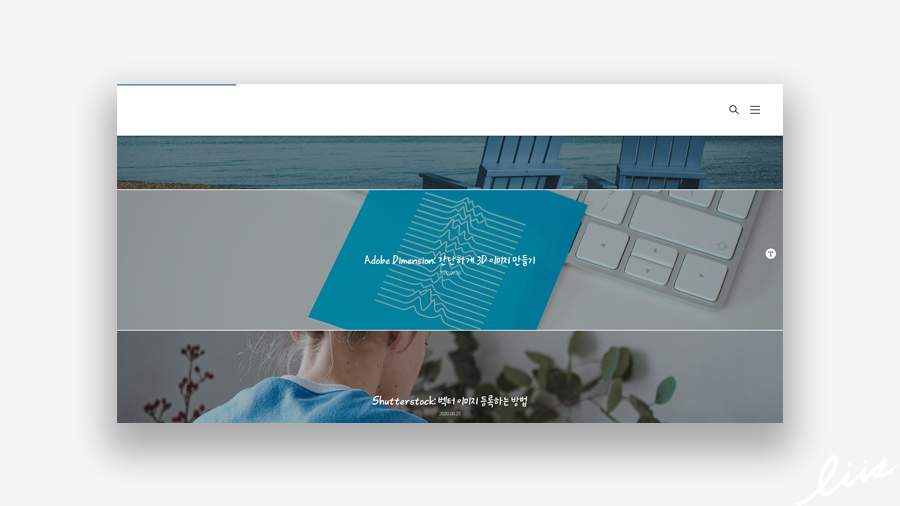
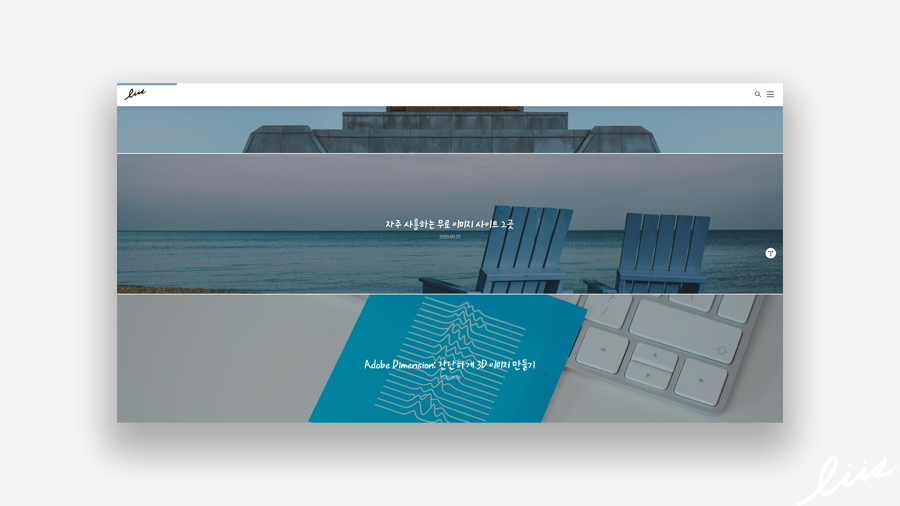
이렇게 위 3개의 코드를 복사해서 해당 위치에 붙여넣고, 자신의 블로그에 맞추어 숫자 값을 변경해주면, 아래로 스크롤 했을 때 상단에 메뉴바가 등장하고, 다시 화면 맨 위로 스크롤 하면 메뉴바가 사라지는 '스크롤 메뉴바'를 만들 수 있다!
개인적으로 내 티스토리 블로그의 box_header의 크기가 좀 크고 모바일 화면에서도 크게 차지해서 최대한 작게 줄이고 싶었다. 또, Portfolio 스킨의 경우 홈화면과 글 화면의 버튼 컬러도 달라져서 위 코드를 유지한 상태에서 몇몇 부분을 수정하였다.
html: 메뉴바
메뉴바에 들어갈 로고 이미지, 버튼을 새로 설정해주었다.
<!-- Slide Menu -->
<div class="slide_header" id="navbar">
<h1 class="title_logo">
<a href="https://liis.tistory.com/" title="life is like this" class="link_logo">
<s_if_var_logoImage>
<img src="./images/logo_PNG_h48.png" class="img_logo" alt="life is like this">
</s_if_var_logoImage>
<s_not_var_logoImage>
life is like this
</s_not_var_logoImage>
</a>
</h1>
<!-- 메뉴 및 검색 버튼 클릭시 area_sidebar / area_popup 논처리 삭제 / body 에 style="overflow:hidden" 추가 -->
<button type="button" class="btn_menu" title="메뉴"><img src="./images/ico_menu_b.svg" alt="menu"><span class="blind">메뉴</span></button>
<!-- <h1 class="title_logo" style="background-image:url('./images/logo.jpg')"></h1> -->
<button class="btn_search"><img src="./images/ico_search_b.svg" alt="search"></button>
</div>01. 새로운 메뉴바 스타일 적용할 class명 변경
기존의 'box_header' 스타일을 바꾸기 위해서 class명을 'box_header'에서 새로운 스타일을 적용하기 위해 'slide_header'로 바꾼다.
변경
"box_header" → "slide_header"
02. 로고 이미지 고정
liis 블로그 로고 이미지를 아예 고정시켜서 넣어버렸다. <h1>태그 사이에 보면 <img> 태그가 보일 것이다.
원래는 티스토리에서 자동으로 로고 이미지를 넣어주는 태그인 ''가 있지만, 아예 지우고 로고이미지로 교체하였다. (로고 이미지 파일을 티스토리 블로그 내 업로드하는 방법은 이전 포스팅을 참고!)
여기서 주의해야할 점은, 로고 이미지를 클릭하면 홈화면으로 이동해야하므로 다른 태그들을 지우지말고 이미지만 딱 추가해야한다. 위 소스를 참고하시길!
변경
"" → "./images/로고이미지_파일명.png"
03. 버튼 이미지 고정
메뉴바에는 검색, 메뉴 아이콘 버튼이 있다. Portfolio 스킨에서는 홈화면과 글화면에서 이 두 버튼들의 컬러가 바뀐다. 스크롤 메뉴바는 배경색이 하얀색이므로 아이콘 버튼들은 검은색 컬러로 고정하기 위해서 이 부분도 수정을 하였다.
티스토리 블로그 Portfolio 스킨 내 업로드된 파일을 보면 검은색의 검색, 메뉴 버튼 이미지가 있어서 <img> 태그로 추가하였다. 버튼을 클릭을 하면 나타나는 팝업창이 있기 때문에 다른 태그들을 지우지 않고 버튼 이미지를 추가해야할 위치를 잘 확인해서 <img> 태그를 넣어야한다. (이 부분은 그냥 위 소스코드 그대로 복사해서 넣어도 된다!)
추가
검색 버튼 <img src="./images/ico_menu_b_search.svg" alt="search">
메뉴 버튼 <img src="./images/ico_menu_b.svg" alt="menu">
설명이 좀 길어졌지만 여기까지만 하면 일단 기초적인 메뉴바 구조는 수정된 것이다. 이제 새로운 slide_header 스타일을 채워서 메뉴바처럼 보이게 수정해보겠다!
CSS: 메뉴바 스타일 추가
.slide_header{
z-index:20; /*①*/
padding:10px 20px; /*②*/
}
.slide_header .title_logo{
display: inline; /*③*/
}
.slide_header .title_logo img{ /*④*/
height:32px;
margin-top:5px;
}
.slide_header button img{ /*④*/
height:16px;
margin-left:5px;
margin-top:12px;
}
.slide_header button{ /*⑤*/
float: right;
background-color: transparent;
border:none;
cursor: pointer;
}
위 소스를 CSS에 추가해준다. 앞서 추가한 #navbar 스타일은 그대로 두고 '.slide_header'에 새로운 스타일을 적는 것이다.
차례로 설명하자면,
① z-index는 포토샵의 레이어 개념으로 보면 쉬운데, 숫자가 클수록 가장 위에 있다고 보면 된다. 20으로 설정한 이유는 이 'hide_header' 스크롤 메뉴바가 가장 위에 보여야하기 때문에 숫자를 키워야했고, 메뉴버튼을 클릭할 때 나오는 팝업창보다는 아래에 있어야하기 때문에 메뉴팝업창의 z-index값보다 작은 숫자를 넣어야했다. 그게 20이당ㅋ
② padding 값으로 메뉴의 전체 크기를 조정했다. 위 아래는 10px, 좌우는 20px으로 설정했다.
③ display: inline; 은 간단히 말하자면 한 줄로 정렬시키겠다는 뜻이다.
④ .hide_header .title_logo img = 클래스명 .hide_header인 <div> 내 클래스명 .title_logo인 <h1> 내 <img> 태그, 라는 뜻이다.
.hide_header button img = 클래스명 .hide_header인 <div> 내 <button> 태그 내 <img> 태그, 라는 뜻이다.
즉, 앞서 html에서 인위적으로 추가한 로고 이미지와 버튼 이미지의 스타일을 조정한다는 뜻이다.
나는 메뉴바를 최대한 작게 만들고 싶기 때문에 로고 이미지와 버튼의 사이즈를 height 값으로 수정했다. (height(높이)를 바꾸면 비율에 맞춰 weight(너비)는 자동으로 바뀐다.)
그리고 margin값을 넣어서 메뉴바 내의 로고 이미지와 버튼 이미지의 위치를 조정하였다.
⑤ 검색과 메뉴버튼은 메뉴바 오른쪽에 위치시키기 위해서 float: right;를 추가하였다.
그리고 <button> 태그들이 원래 가지고 있는 속성들이 있기 때문에 없애주기 위해서 배경색을 투명하게(background-color: transparent;), 테두리선을 없앴다.(border:none;)
마지막으로 PC화면에서 버튼 이미지에 마우스를 올렸을 때 손가락모양이 나오게 하고 싶어서 cursor 모양을 pointer로 정하였다.

사실 결과물을 별거 아닌데 설명은 엄청 길어진 것 같은ㅋㅋ^^;;;;; 근데 나도 처음에 웹 공부할 때 왜 이렇게 한건지에 대한 설명이 별로 없다보니까 어려웠던 기억이 나서 최대한 자세하게 설명하려고 노력했당....ㅋ 이해가 될런지는...자신이없구만.
.....여튼, 스크롤하면 상단에 메뉴바가 생기는 튜토리얼이었다. 끝!
by.liis (life is like this)
'web tutorial > tistory blog' 카테고리의 다른 글
| 티스토리 블로그: Odyssey 스킨에서 SNS 버튼의 링크 오류 수정 (0) | 2022.06.09 |
|---|---|
| 티스토리 블로그: Odyssey 스킨에서 로고 이미지 크기 바꾸기 (0) | 2022.06.07 |
| 티스토리 블로그: 답글의 랜덤 프로필 이미지 바꾸기 (2) | 2021.01.14 |
| 티스토리 블로그: 한글 웹폰트 바꾸기 (0) | 2020.08.22 |
| 티스토리 블로그: Portfolio 스킨 배경 고정하기 (13) | 2020.08.01 |
| 티스토리 블로그: '상단 메뉴바' 고정하기 (16) | 2020.06.03 |
| 티스토리 블로그: Poster 스킨에 로고 넣기 (4) | 2020.04.15 |
| 티스토리 블로그: '파비콘' 만들기 (0) | 2020.04.14 |
