티스토리 블로그 꾸미기: 오디세이 스킨의 로고 이미지 크기 원하는 대로 바꾸기

오랜만에 티스토리 블로그 스킨을 바꾸었다. 가장 최근 스킨인 'Odyssey(오디세이)'을 보니까 html을 변경하지 않고도 커스텀하기 좋게 잘 나온 것 같아서 나도 이것 저것 바꾸어 보는 중이다^^
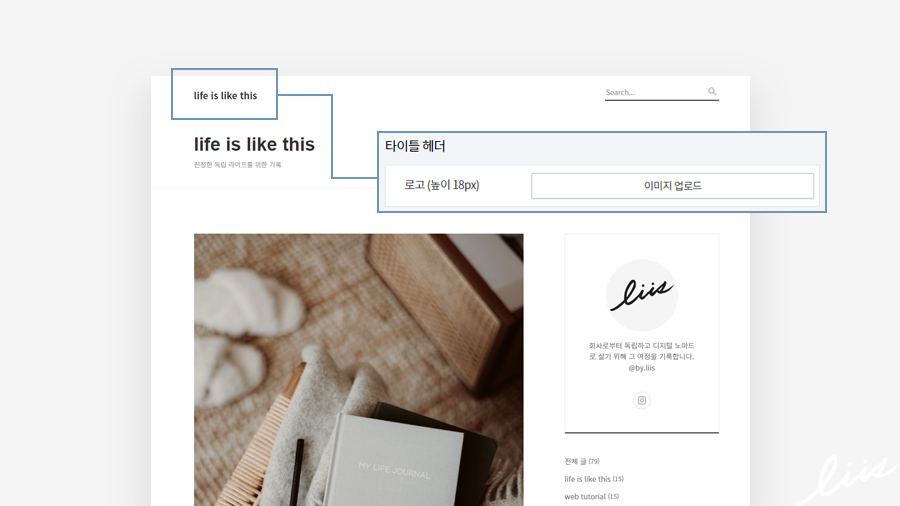
블로그의 타이틀도 이미지로 바로 넣을 수 있게 되어있는데, 텍스트 크기 18px에 맞춰서 고정이 되어있다보니까 로고 이미지의 높이가 '18px'보다 큰 경우 아래처럼 로고가 너무 작게 들어가서 보기가 좋지 않다.
↓

이 부분은 티스토리 블로그 html 편집하는 곳에서 간단하게 수정이 가능해서 바꾸어보겠다.
변경할 부분
- 로고 크기 바꾸기
- 모바일 화면에서 로고 관련 부분 수정하기
CSS:로고 크기 변경
일단 '스킨편집'에서 로고 이미지를 넣은 후,
'티스토리 블로그 스킨 편집 > html 편집 > CSS'에서 아래 img 서식 태그를 찾는다. (Ctrl+F)
.header .link_logo img {
max-height: 18px; /*이미지의 높이 바꾸기*/
}블로그 헤더의 타이틀 로고 이미지의 높이가 최대 18px이라고 고정되어있다. 여기서 자신의 로고 이미지의 크기나 원하는 높이로 숫자만 바꾸면 된다. 나는 18px에서 '40px'로 바꾸었다.
처음 18px로 고정된 크기보다 로고가 보기 좋게 커졌다.
↓

CSS: 모바일 헤더 높이 변경
이렇게 로고의 크기를 바꾸면 모바일 화면에서는 로고가 아래 글 영역을 침범한다. 로고의 크기만큼 '헤더(header)'의 영역이 늘어나지 않기 때문에 헤더의 크기도 조정해줘야한다.
'티스토리 블로그 스킨 편집 > html 편집 > CSS'에서 아래 서식을 찾는다. (Ctrl+F)
/* ----- media query - mobile ----- */
@media screen and (max-width: 1060px) {
.header .inner-header {
max-width: initial;
padding-top: 50px;/*모바일 화면의 헤더 높이를 수정*/
}모바일 화면에서 로고가 있는 '헤더'의 높이는 위 태그에서 'padding-top'을 조절해서 바꿀 수 있다.
나는 50px에서 '70px'로 수정을 했다. 각자 로고 크기에 맞춰 원하는대로 숫자를 변경하면 된다.
↓

CSS: 모바일 화면 메뉴 버튼 위치 수정
여기까지 했으면 다 되었다 싶은데, 또 눈에 거슬리는 부분이 있다^^;
모바일 화면에서 헤더 높이만 늘어나고 오른쪽에 있는 '메뉴' 버튼의 위치는 고정이 되어있어서 위로 올라가 있는 것처럼 되어버렸다. 메뉴 버튼 위치까지 바꿔보자!
'티스토리 블로그 스킨 편집 > html 편집 > CSS'에서 아래 서식을 찾는다. (Ctrl+F)
/* ----- media query - mobile ----- */
.header .button-menu {
display: block;
top: 5px; /*모바일 화면에서 메뉴 버튼의 위치 수정*/
right: 10px;
}위 태그에서 'top'이 화면 위에서부터 메뉴 버튼을 얼마나 떨어트려놓을 것인가를 정한다. top의 숫자를 변경해서 메뉴 버튼의 위치를 자신의 모바일 헤더에 맞추면 된다.
나는 5px에서 '15px'로 바꾸었다.
↓

이렇게 하면 PC, 모바일(태블릿 포함) 화면에서 모두 보기 좋게 수정이 된다 :)
by.liis (life is like this)
'web tutorial > tistory blog' 카테고리의 다른 글
| 티스토리 블로그: Odyssey 스킨에서 SNS 버튼의 링크 오류 수정 (0) | 2022.06.09 |
|---|---|
| 티스토리 블로그: 답글의 랜덤 프로필 이미지 바꾸기 (2) | 2021.01.14 |
| 티스토리 블로그: 스크롤하면 나타나는 메뉴바 만들기 (7) | 2020.10.10 |
| 티스토리 블로그: 한글 웹폰트 바꾸기 (0) | 2020.08.22 |
| 티스토리 블로그: Portfolio 스킨 배경 고정하기 (13) | 2020.08.01 |
| 티스토리 블로그: '상단 메뉴바' 고정하기 (16) | 2020.06.03 |
| 티스토리 블로그: Poster 스킨에 로고 넣기 (6) | 2020.04.15 |
| 티스토리 블로그: '파비콘' 만들기 (0) | 2020.04.14 |
