티스토리 블로그: 제목 영역 꾸미기
티스토리 블로그 Portfolio 스킨으로 변경하였다. Portfolio 스킨의 가장 큰 특징 중의 하나는 포스팅한 글의 상단 제목 영역이 배경이미지로 채워져 있다는 것이다. 이번 튜토리얼에서는 이 상단 제목 영역은 간단하게 3가지 방법으로 꾸며보는 것이다. (변경된 화면은 지금 이 포스팅의 PC, Mobile 화면으로 확인할 수 있다!)
변경할 부분
- 글 제목 영역 화면 전체를 꽉채우는 스타일로 키우기
- 글 제목 영역의 배경 이미지를 스크롤 상관없이 고정하기
- 글 제목 영역 '어둡기' 조정하기
CSS: 글 제목 영역 키우기
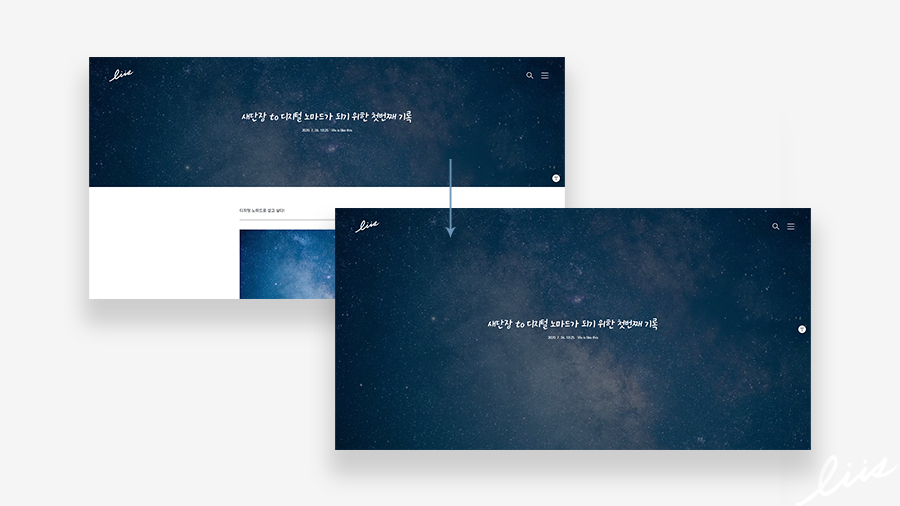
아래 이미지처럼 원래 스킨에서의 글 제목 영역을 디스플레이 화면 크기만큼 키우려고 한다. 이미지로 꽉 채웠을 때의 시각적인 느낌을 개인적으로 좋아한다. 또 이러한 디자인 변경으로 본문 내용이 바로 나오지 않으면 스크롤을 자연스레 할 수 밖에 없기 때문에 페이지에 머무는 시간을 늘릴 수가 있는 효과를 얻을 수 있다.

.type_article_header_cover .inner_header {
height: 100vh; /*여기를 수정하세요*/
}먼저 '티스토리 관리자 페이지 > 스킨편집 > CSS 편집'에서 '.type_article_header_cover .inner_header'를 찾는다. (검색 단축키: Ctrl+F) 그리고 height 부분을 540px에서 100vh로 바꿔준다. 여기서 단위 'vh'는 보이는 화면의 높이를 말하고, 100이면 완전히 꽉채운다는 뜻이다. 100vh로 하면 화면 크기, 비율에 상관없이 꽉 채울 수 있기 때문에 기기 별로 일일이 배경이미지 영역을 맞출 필요없다!
CSS: 배경 고정하기
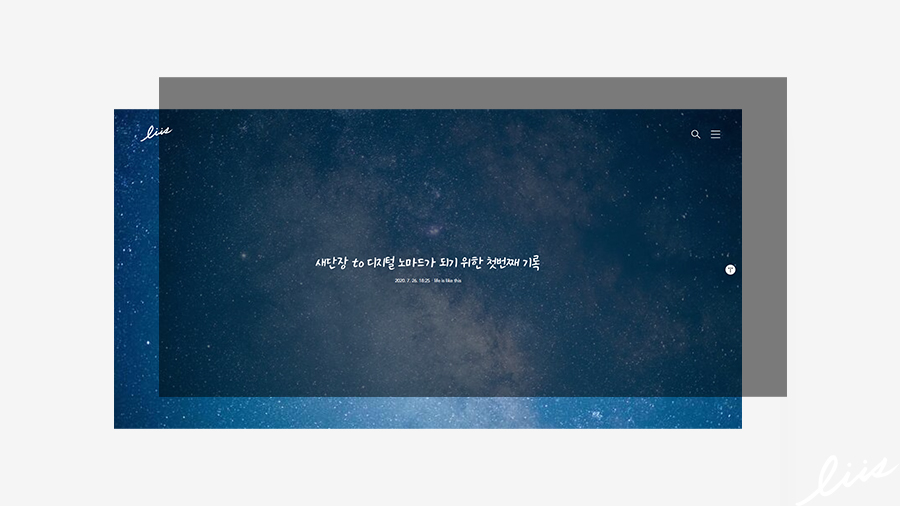
위처럼 배경을 꽉 채우면 스크롤을 해야 본문 내용을 볼 수 있다. 이때 배경 이미지에 간단한 스타일 추가로 시각적인 스크롤 효과를 줄 수 있다.

.type_article_header_cover .inner_header {
height: 100vh;
background-attachment: fixed; /*한 줄만 추가하면 끝*/
}앞서 100vh 높이를 바꿔준 클래스에 'backround-attachment: fixed' 한 줄말 추가하면 재미난 시각 효과를 줄 수 있다.
이 스타일은 배경을 고정한다는 뜻이다. 그러면 스크롤을 했을 때 배경은 고정된 채 아래의 내용이 스크롤 되어 올라온다. 말로 설명하는 것보다 현재 이 페이지를 스크롤 하면서 확인하면 이해하기 쉬울 것이다. 직접 위 한줄을 넣어보면서 그 차이를 느껴보시길!
CSS: 배경 이미지 '어둡기' 조정하기
추가로 같은 영역의 배경이미지를 어둡게 조정하는 것도 숫자 하나만 바꾸면 되서 같이 적어본다.
위 영역이 배경에 따라서 제목이 잘 보이지 않을 수도 있기 때문에, 어둡게 처리를 한 것인데, 너무 어둡거나 밝다고 생각이 든다면 아래의 방식으로 조정하면 된다.

.area_view .article_header:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5); /*여기를 수정하세요*/
}티스토리 CSS편집 화면에서 '.area_view .article_header' 찾은 후 'background-color'의 맨 마지막 숫자를 바꿔주면 된다.
rgba는 차례로 rgb 색상값과 알파값(a)을 의미하는데, 알파값(alpha)으로 투명도를 조정할 수 있다. 알파값의 범위는 0~1이고, 숫자가 높을수록 rgb컬러가 진해지며 낮을 수록 옅어진다. 현재 나는 rgb컬러가 0,0,0으로 검정색이고, 0.5의 알파값으로 중간 정도의 투명도로 보인다. 0.5 부분의 숫자를 조정해서 투명도를 취향에 맞게 바꾸어주면 되겠다.
모바일도 동일하게 적용된다^^
by.liis (life is like this)
'web tutorial > tistory blog' 카테고리의 다른 글
| 티스토리 블로그: Odyssey 스킨에서 로고 이미지 크기 바꾸기 (0) | 2022.06.07 |
|---|---|
| 티스토리 블로그: 답글의 랜덤 프로필 이미지 바꾸기 (2) | 2021.01.14 |
| 티스토리 블로그: 스크롤하면 나타나는 메뉴바 만들기 (7) | 2020.10.10 |
| 티스토리 블로그: 한글 웹폰트 바꾸기 (0) | 2020.08.22 |
| 티스토리 블로그: '상단 메뉴바' 고정하기 (16) | 2020.06.03 |
| 티스토리 블로그: Poster 스킨에 로고 넣기 (6) | 2020.04.15 |
| 티스토리 블로그: '파비콘' 만들기 (0) | 2020.04.14 |
| 티스토리 블로그: '탑 버튼' 만들기 (11) | 2020.04.13 |
