티스토리 블로그 꾸미기: 답글 프로필 이미지

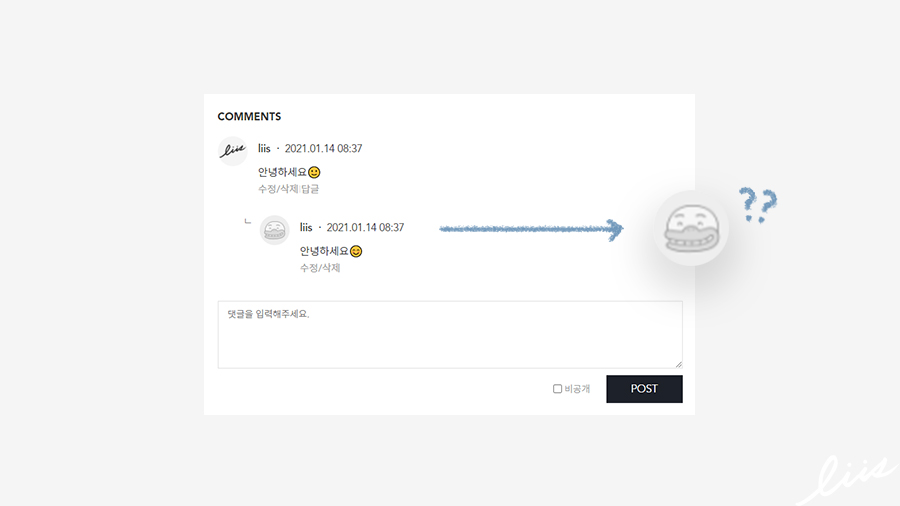
블로그의 Portfolio 스킨을 사용 중인데, 댓글을 달면 내 프로필이 보이지만, 댓글에 답글을 달면 랜덤 프로필 이미지가 나오는 것이다. (내 답글 프로필은 튜브...멋쩍ㅋ) 보통 내가 내 글에 '댓글'보다 '답글'을 달게 될텐데, 계속 요렇게 내 프로필 대신 랜덤 이미지가 보이는 것이 아쉬워서 수정을 해보았다. (다행히도) 코드 한줄로 간단하게 수정 가능!^^
html: 수정
수정 전 코드
<s_rp2_rep>
<li id='' class="item_comment reply ">
<div class="ico_commnent">ㄴ</div>
<div class="thumbnail_reply">
<img src="https://t1.daumcdn.net/tistory_admin/blog/admin/profile_default_07.png"
width="50" height="50" alt="프로필사진" > /*이미지 경로를 수정!*/
</div>
</li>
</s_rp2_rep>'티스토리 블로그 > 스킨 편집 > html 편집'에서 Portfolio 스킨 기준으로 's_rp2_rep' 태그를 먼저 찾는다. (단축키: Ctrl+F)
<s_rp2_rep> 태그 내에 <img> 경로를 보면 유저마다 랜덤하게 부여되는 카카오톡 캐릭터 프로필 이미지 주소로 되어있다. (나 같은 경우는 profile_default_07로 카카오톡 캐릭터 튜브 이미지다.)
현재 이미지 경로 주소를 아래 주소로 변경을 한다.↓
//i1.daumcdn.net/thumb/C100x100/?fname=
수정 후 코드
<s_rp2_rep>
<li id='' class="item_comment reply ">
<div class="ico_commnent">ㄴ</div>
<div class="thumbnail_reply">
<img src="//i1.daumcdn.net/thumb/C100x100/?fname="
width="50" height="50" alt="프로필사진" > /*수정 완료*/
</div>
</li>
</s_rp2_rep>
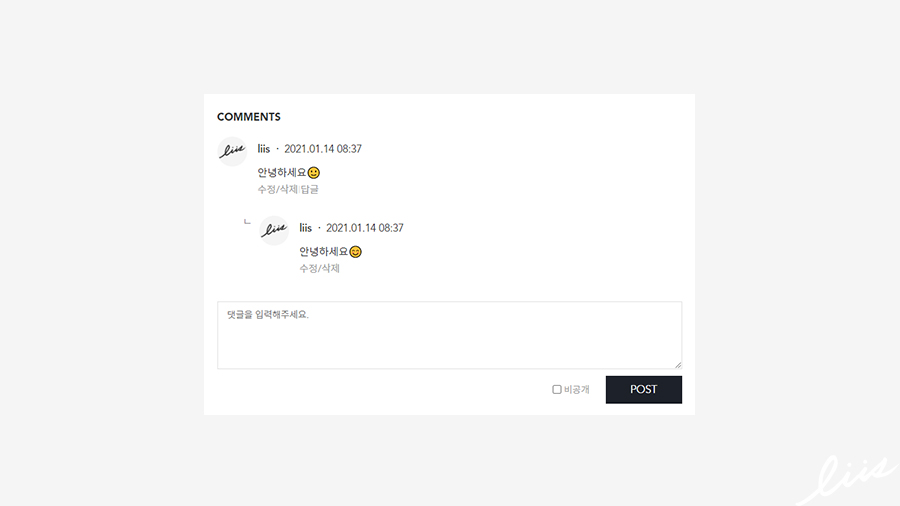
프로필 이미지를 바꾸더라도 해당 이미지 경로 주소를 통해서 자동으로 설정이 되니까 위와 같이 수정을 하면, 추후 따로 일일이 바꿔줄 필요없이 현재 나의 프로필 이미지로 변경이 된다!↓

모바일에도 동일하게 적용된다^^
by.liis (life is like this)
'web tutorial > tistory blog' 카테고리의 다른 글
| 티스토리 블로그: Odyssey 스킨에서 SNS 버튼의 링크 오류 수정 (0) | 2022.06.09 |
|---|---|
| 티스토리 블로그: Odyssey 스킨에서 로고 이미지 크기 바꾸기 (0) | 2022.06.07 |
| 티스토리 블로그: 스크롤하면 나타나는 메뉴바 만들기 (7) | 2020.10.10 |
| 티스토리 블로그: 한글 웹폰트 바꾸기 (0) | 2020.08.22 |
| 티스토리 블로그: Portfolio 스킨 배경 고정하기 (13) | 2020.08.01 |
| 티스토리 블로그: '상단 메뉴바' 고정하기 (16) | 2020.06.03 |
| 티스토리 블로그: Poster 스킨에 로고 넣기 (6) | 2020.04.15 |
| 티스토리 블로그: '파비콘' 만들기 (0) | 2020.04.14 |
